Creating Stunning Loading Screens in React: A Guide to Building 3 Types of Loading Screens

Learn how to create stunning loading screens in React with 3 different methods. Discover how to use React-Loading, React-Lottie & build a custom loading screen. Improve the user experience.
Learn how to create stunning loading screens in React with 3 different methods. Discover how to use React-Loading, React-Lottie & build a custom loading screen. Improve the user experience.

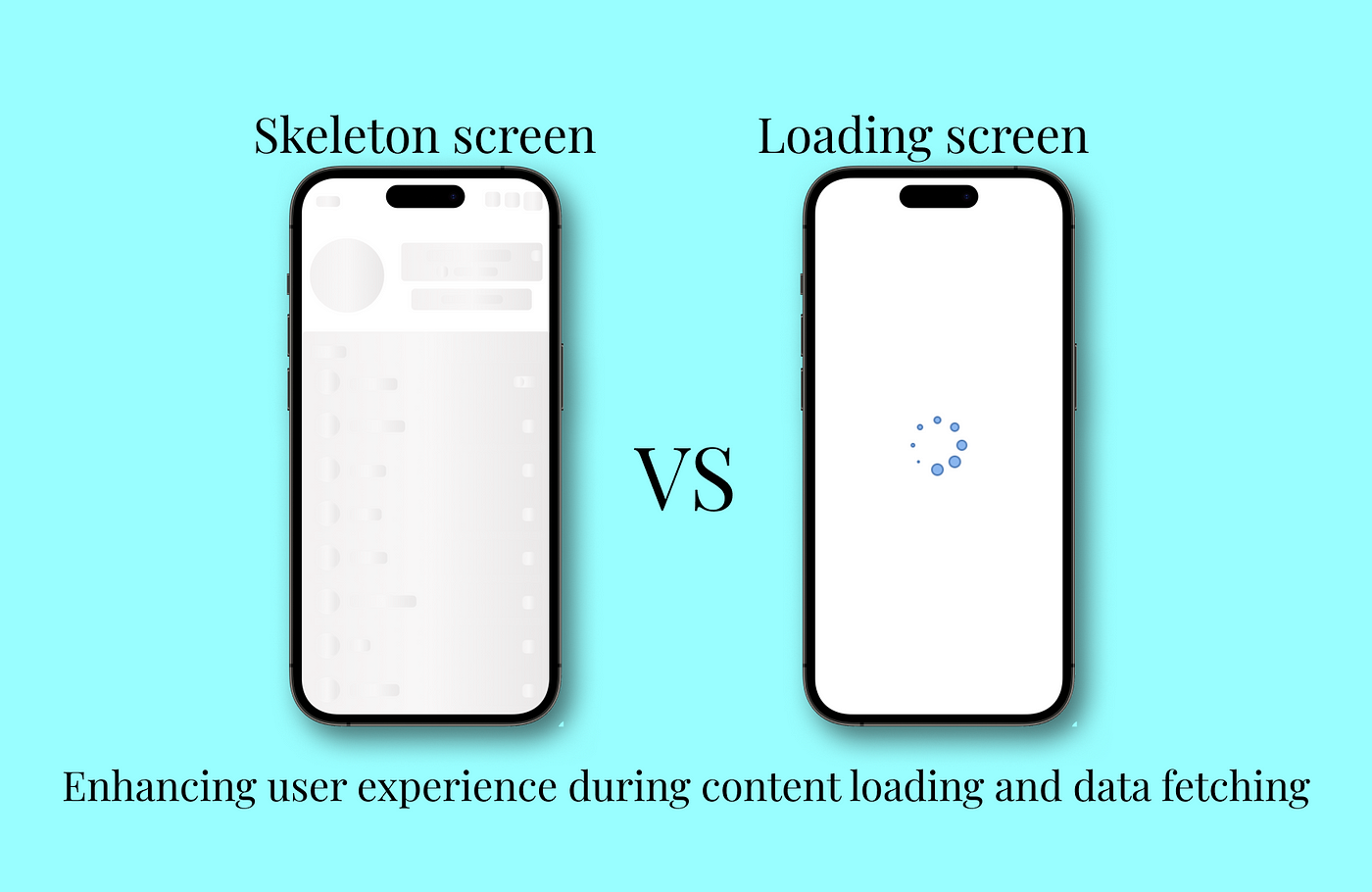
How to Create Skeleton Screen Loading Effect using CSS ? - GeeksforGeeks

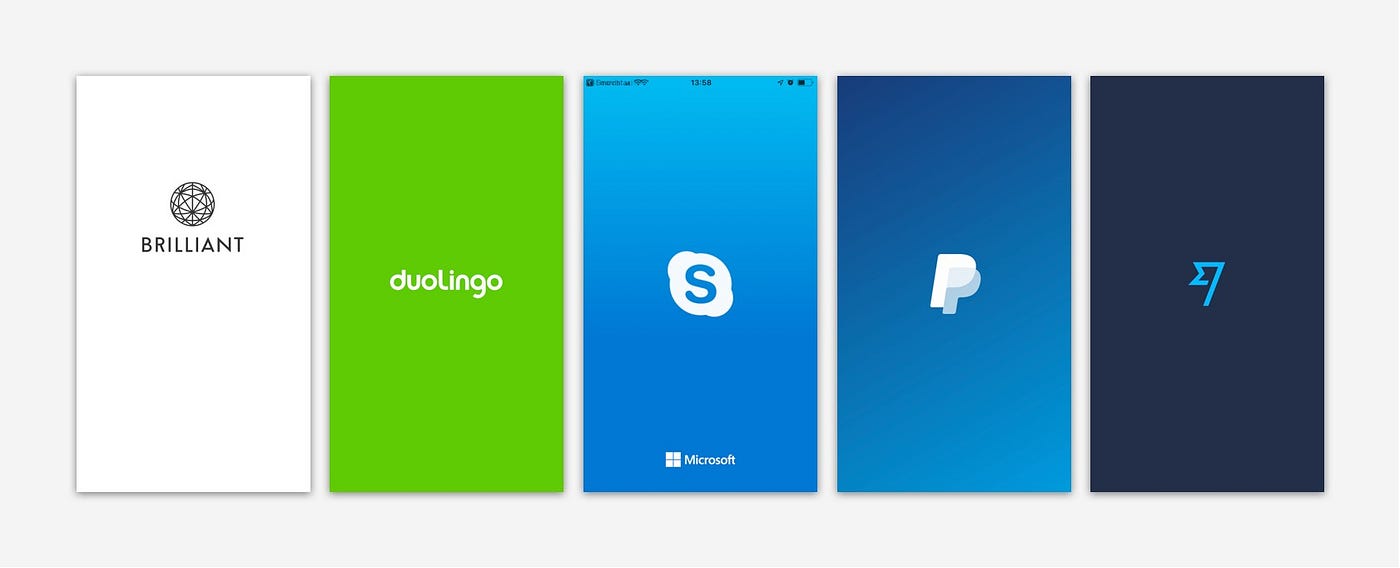
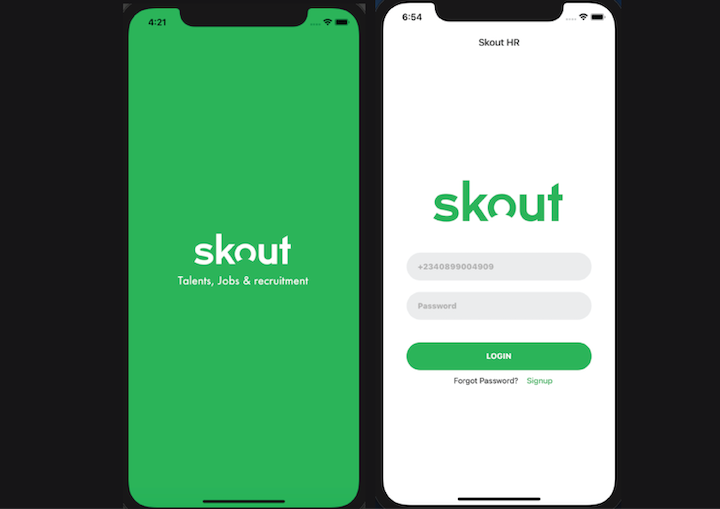
Building the perfect splash screen, by Duncan Campbell

Building splash screens in React Native - LogRocket Blog

React30-Project 19: Implementing Lazy Loading in React Using Suspense API, by Saurabh Mhatre

React Loading Screen Tactics — Improving User Experience, by Dan Halperin, Frontend Weekly

Blogs About Web Development - DevDreaming By CodeBucks

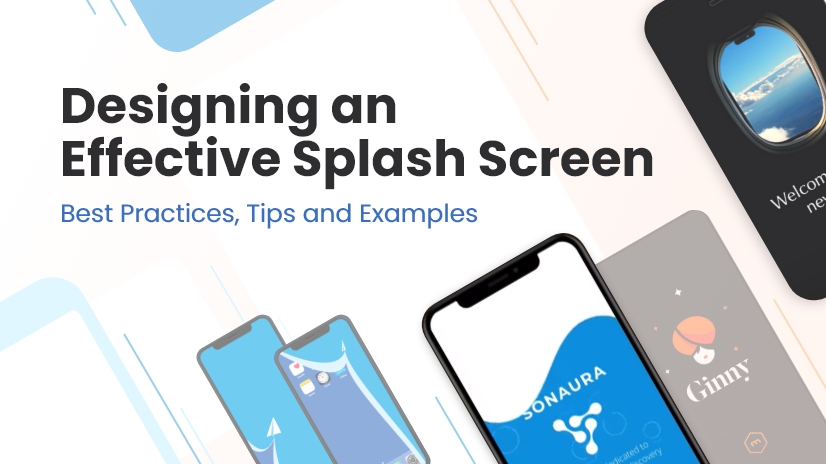
Designing an Effective Splash Screen: Best Practices, Tips and Examples

5 Steps to use React Native splash screens: 7 tips and tricks for a seamless launch - Effectus Software Blog

Step by Step Guide to Build A React Native App

Creating Stunning Loading Screens in React: A Guide to Building 3 Types of Loading Screens

Skeleton Loader Example – How to Build a Skeleton Screen with CSS for Better UX

Blogs About React Js - DevDreaming By CodeBucks

Fullstack React Native: Create beautiful mobile apps with JavaScript and React Native: Abbott, Devin, Djirdeh, Houssein, Accomazzo, Anthony, Shoemaker, Sophia: 9781728995557: : Books