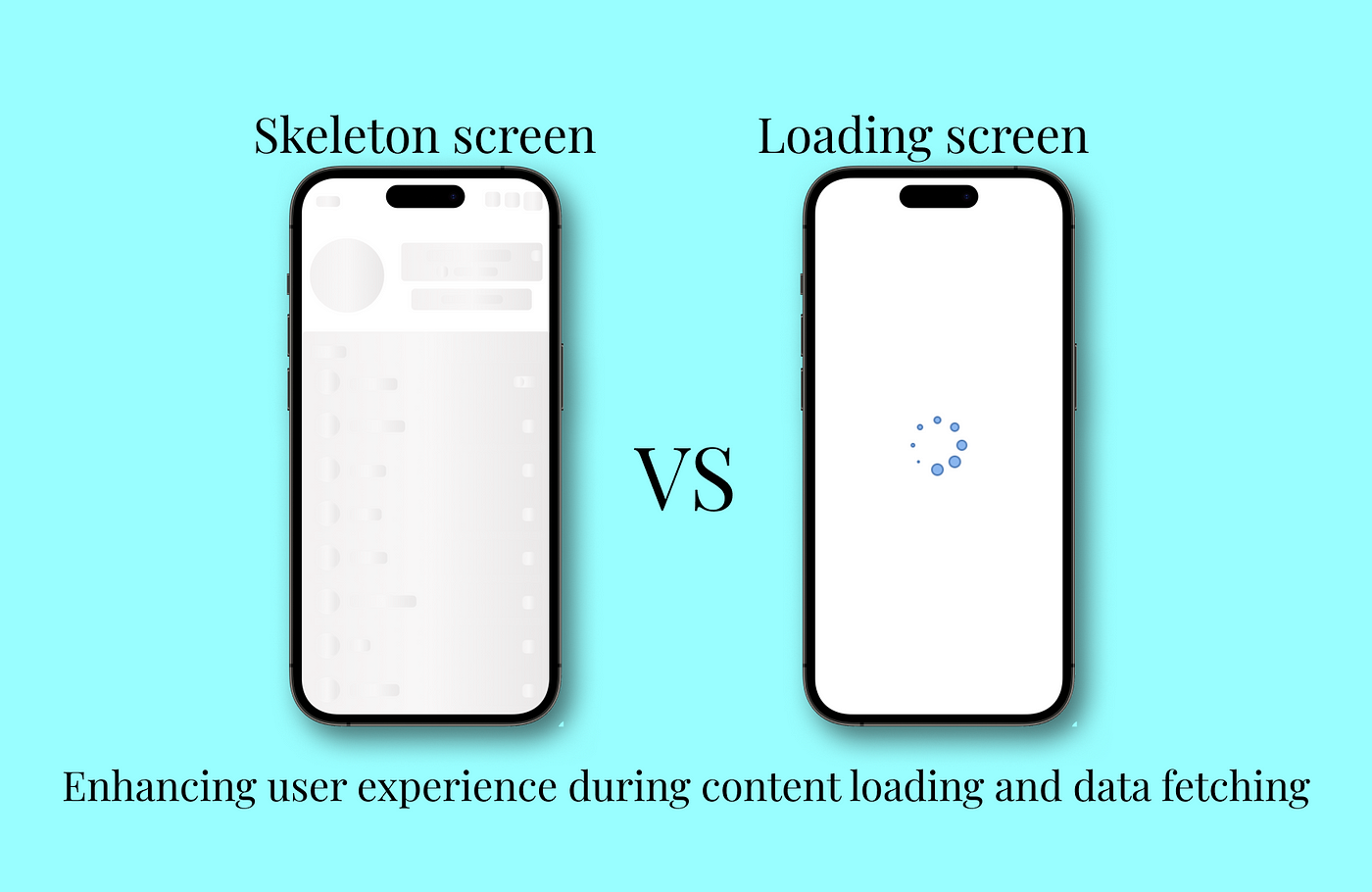
Skeleton vs. loading screens: Enhancing user experience during content loading and data fetching, by Danielnzau


More Accessible Skeletons — Adrian Roselli

Farmdev: The Art of UI Skeletons

Stop Using A Loading Spinner, There's Something Better
Design loading animations for data visualizations, by Yunyi Zhang

PDF) The effect of skeleton screens: Users' perception of speed and ease of navigation

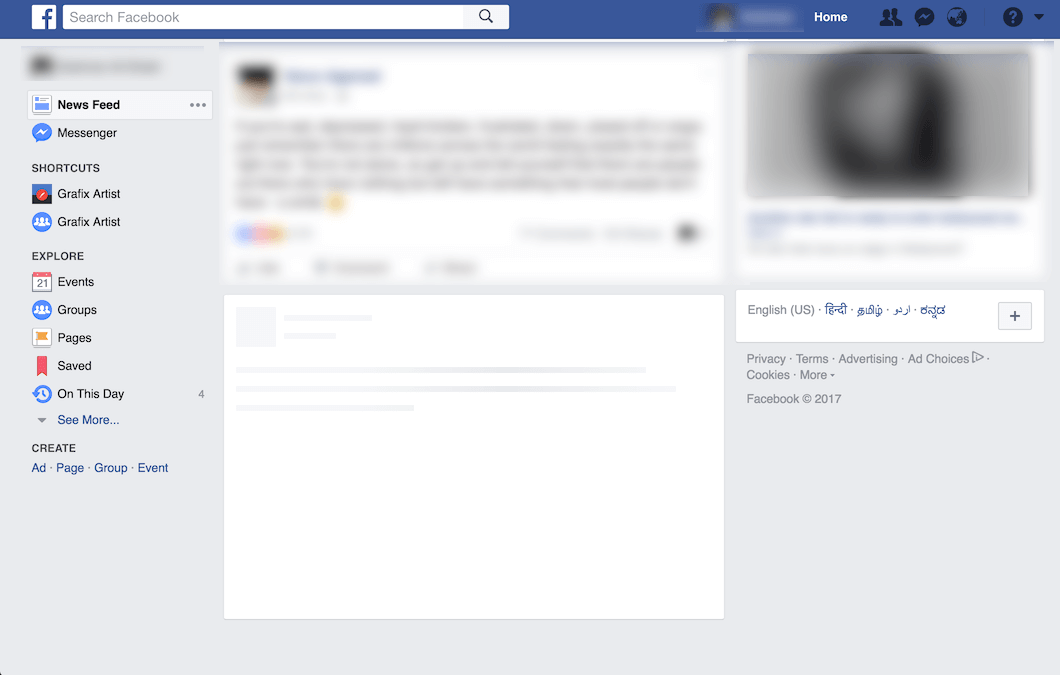
Effective Skeleton Screens - Web Performance Consulting

A Bone to Pick with Skeleton Screens

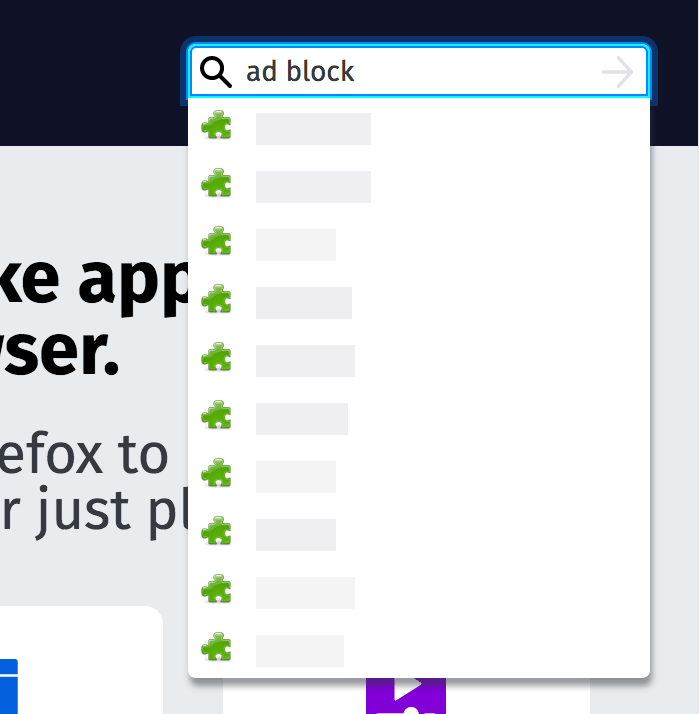
response time - Usage of skeleton in a search context - User Experience Stack Exchange

The Psychology of Waiting: Skeletons, by Elenee Ch

Everything you need to know about Loading Animations

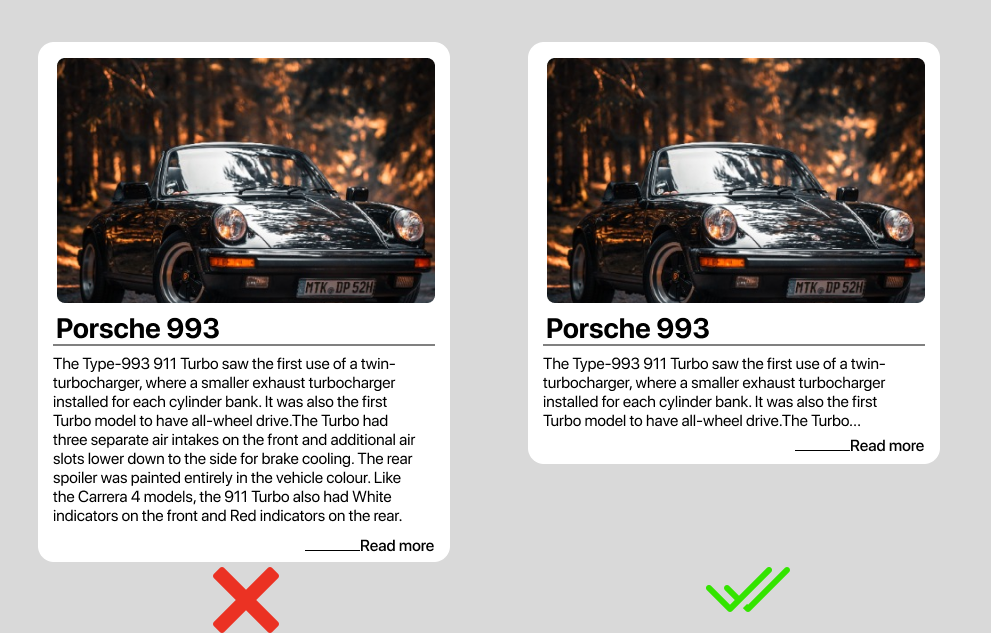
The 7 golden rules that every Ui/Ux designer should know when creating cards, by Danielnzau

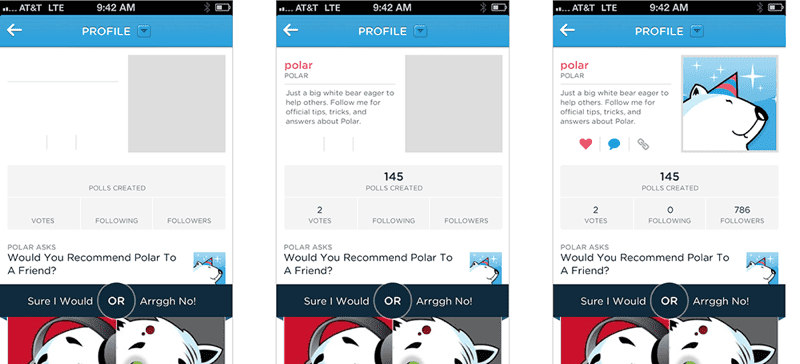
Engaging users with progressive loading in skeleton screen, by Anshita Srivastava

The do's and dont's of Skeleton Loading in React - Ironeko

Stop Using A Loading Spinner, There's Something Better

Skeleton Loader Example – How to Build a Skeleton Screen with CSS for Better UX




/product/65/343045/1.jpg?3494)