How To Adjust the Content, Padding, Border, and Margins of an HTML Element With CSS

In this tutorial, you will learn about the CSS Box Model , a model used to refer to the content, padding, border, and margins of an HTML element. Understand…
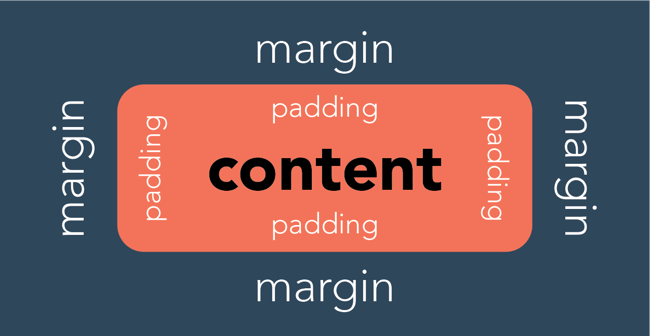
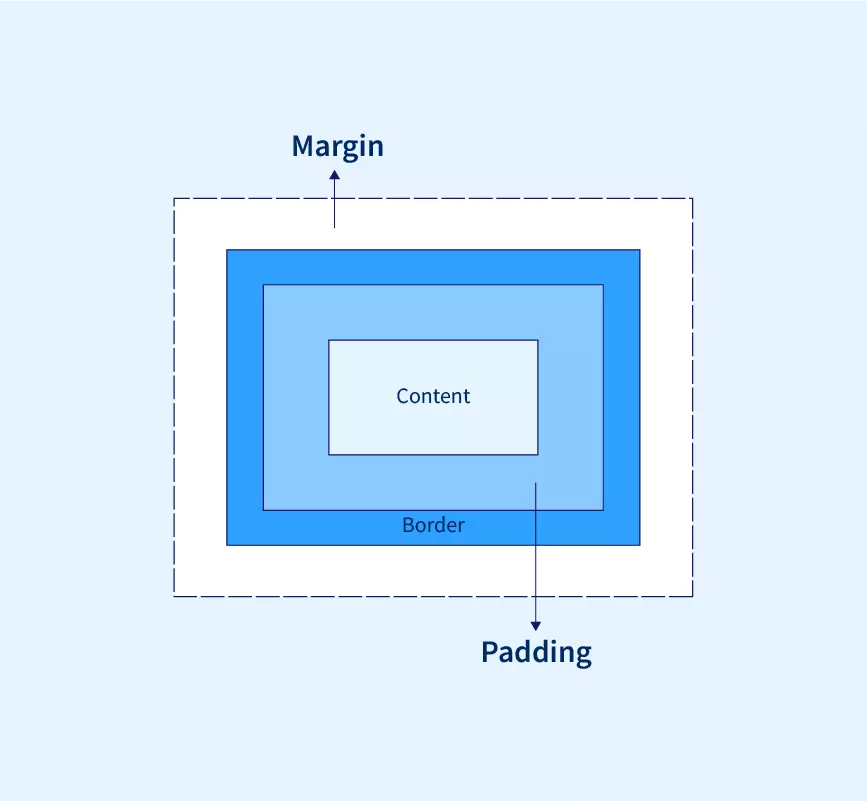
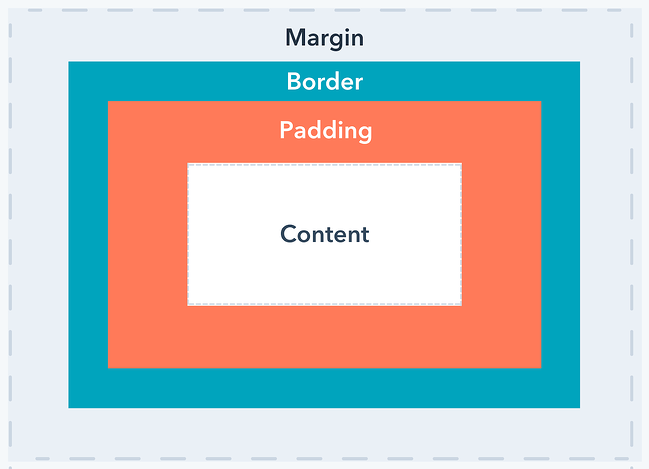
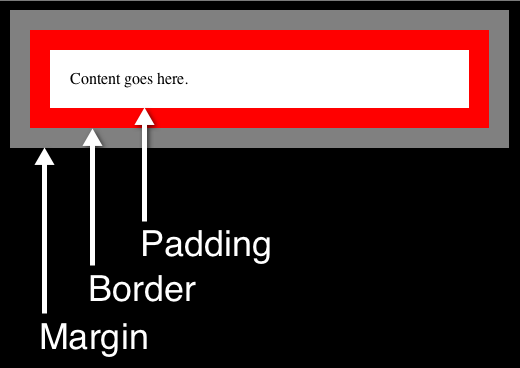
In this tutorial, you will learn about the CSS Box Model , a model used to refer to the content, padding, border, and margins of an HTML element. Understanding the CSS Box Model is helpful for adjusting the size of any of these parts of an HTML element and understanding how the size and position of elements is determined. This tutorial is part of the series “How To Build a Website With HTML.”

CSS Margin vs. Padding: What's the Difference?

How To Build a Website With CSS

How To Adjust the Content, Padding, Border, and Margins of an HTML

CSS padding vs margin: What's the difference?

How To Create Classes With CSS

How To Create a Static Footer With HTML and CSS (Section 7)

CSS Margin and Padding - Scaler Topics

HTML Email Spacing Techniques that (Usually) Work - Email On Acid

html - How to position a div with equal margins for left, right

CSS — Padding VS Margin For Dummies, by Liu Zuo Lin, CodeX

CSS Basics: The Box Model, Margin, and Padding - CodeProject

How To Build the Header Section of Your Website With CSS (Section 1)

How to Set CSS Margins and Padding, and Cool Layout Tricks

CSS Box Model




(mh=mQLuah-2PHvYbIjD)13.jpg)