Consider a root-level site padding solution that still lets some items go full-width · Issue #35607 · WordPress/gutenberg · GitHub

Consider a root-level site padding solution that still lets some items go full-width · Issue #35607 · WordPress/gutenberg · GitHub

javascript - Wordpress Gutenberg block rendering invalid HTML on save.js component - Stack Overflow

Gutenberg - Margin controls on any block that involves layout · Issue #64438 · Automattic/wp-calypso · GitHub

Root padding is missing for nested row block in the editor · Issue #46724 · WordPress/gutenberg · GitHub
Consider a root-level site padding solution that still lets some items go full-width · Issue #35607 · WordPress/gutenberg · GitHub

Consider a root-level site padding solution that still lets some items go full-width · Issue #35607 · WordPress/gutenberg · GitHub

Cannot apply wide or full widths to nested blocks with theme.json applied · Issue #33374 · WordPress/gutenberg · GitHub

In column block having full width has no padding issue in mobile view having width less than 600px. · Issue #39249 · WordPress/gutenberg · GitHub

Optimise and condense unlinked padding / margin controls · Issue #49264 · WordPress/gutenberg · GitHub

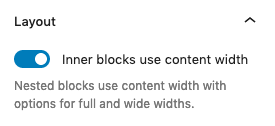
Understanding use Root Padding Aware Alignments