Create a dynamic background with gradients for my websit

Hellow everyone! I’m trying to create an “electric fade” color gradient and make it move around/switch colors/etc. Similar to a dynamic background on the iPhone. Kind of like a lava lamp. This is pic is an example of the gradient I’m trying to do. I don’t know wether it’s possible to achieve something like this on Webflow with HTML and CSS only (Maybe with custom coding?) or wether it’s easier to make a 1 min video on After Effects and loop that video on the website’s background. Thank you f

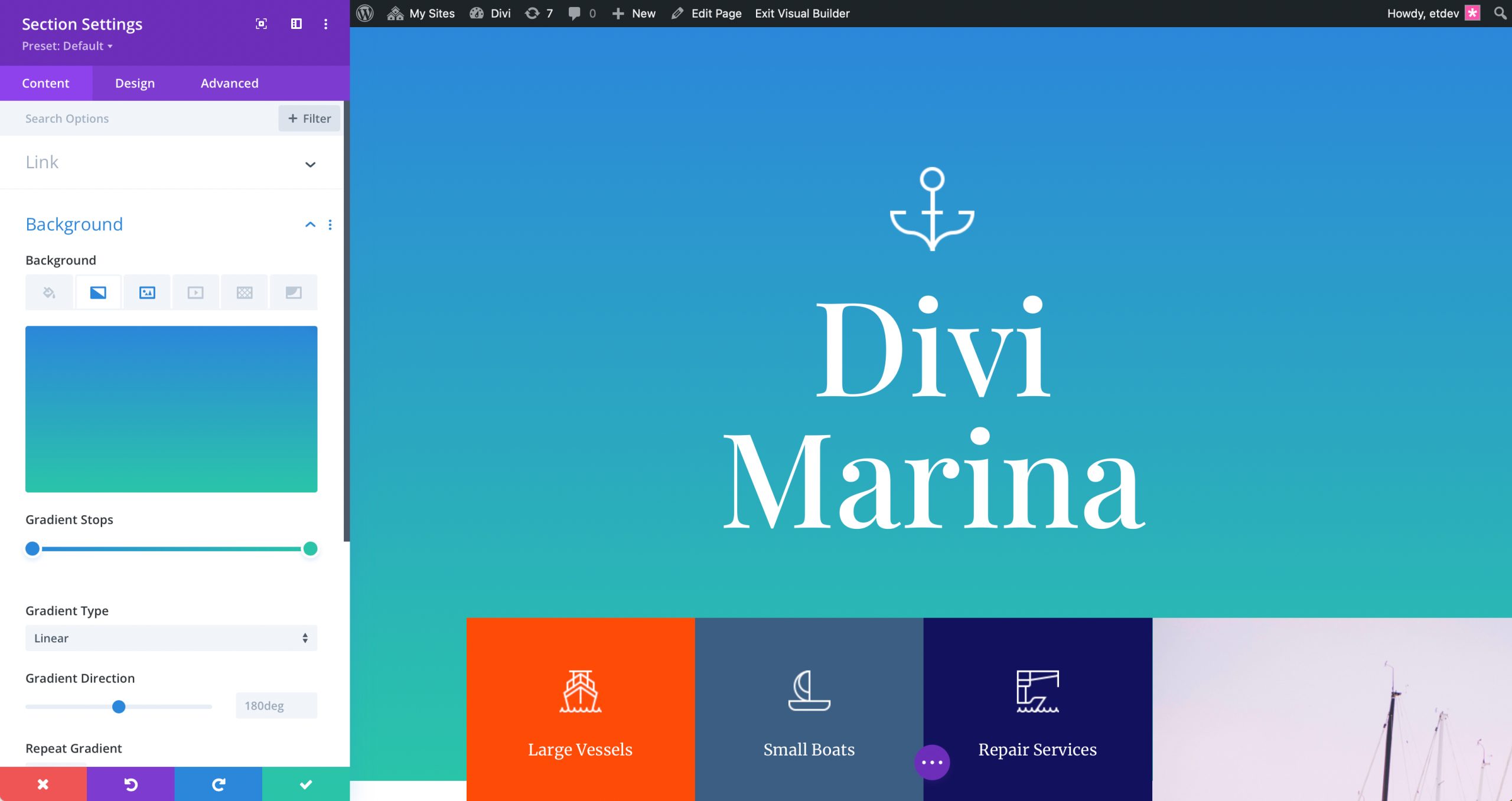
Using the Divi Gradient Builder

Subtle and Transparent Gorgeous Website Designs with Gradients

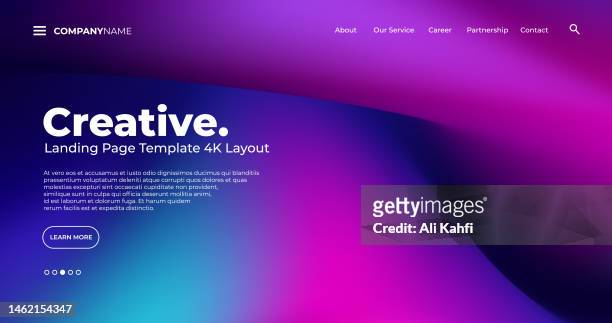
12,378 Gradient Landing Page Stock Photos, High-Res Pictures, and Images - Getty Images

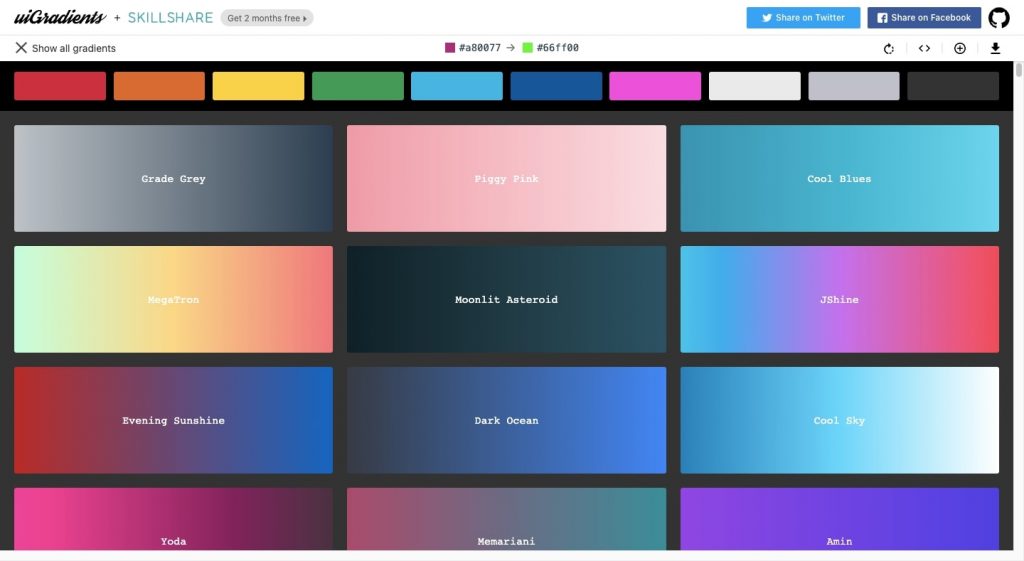
33 Gradient Color Palettes for Dynamic Designs - Color Meanings

Exploring color schemes, gradients, and animated backgrounds in the Multi Shopify theme

Create a Dynamic Gradient Color Generator with HTML, CSS, and JavaScript, by Ashutosh Tiwari

Dynamic abstract connect circles design gradient Vector Image

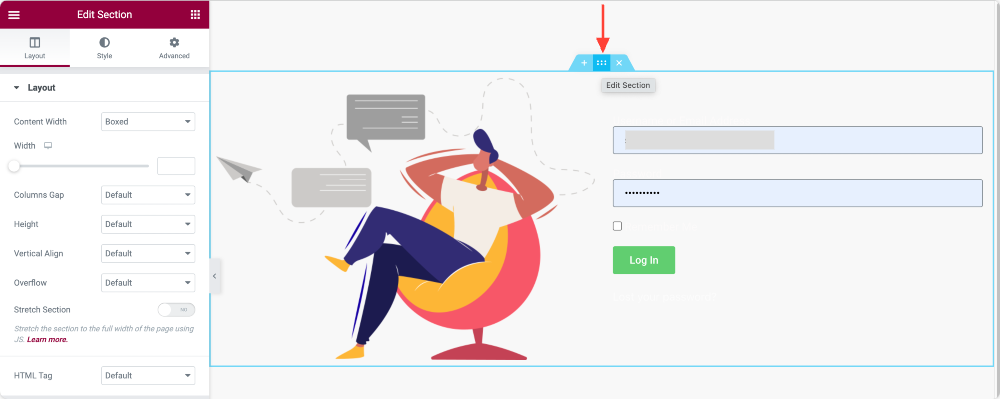
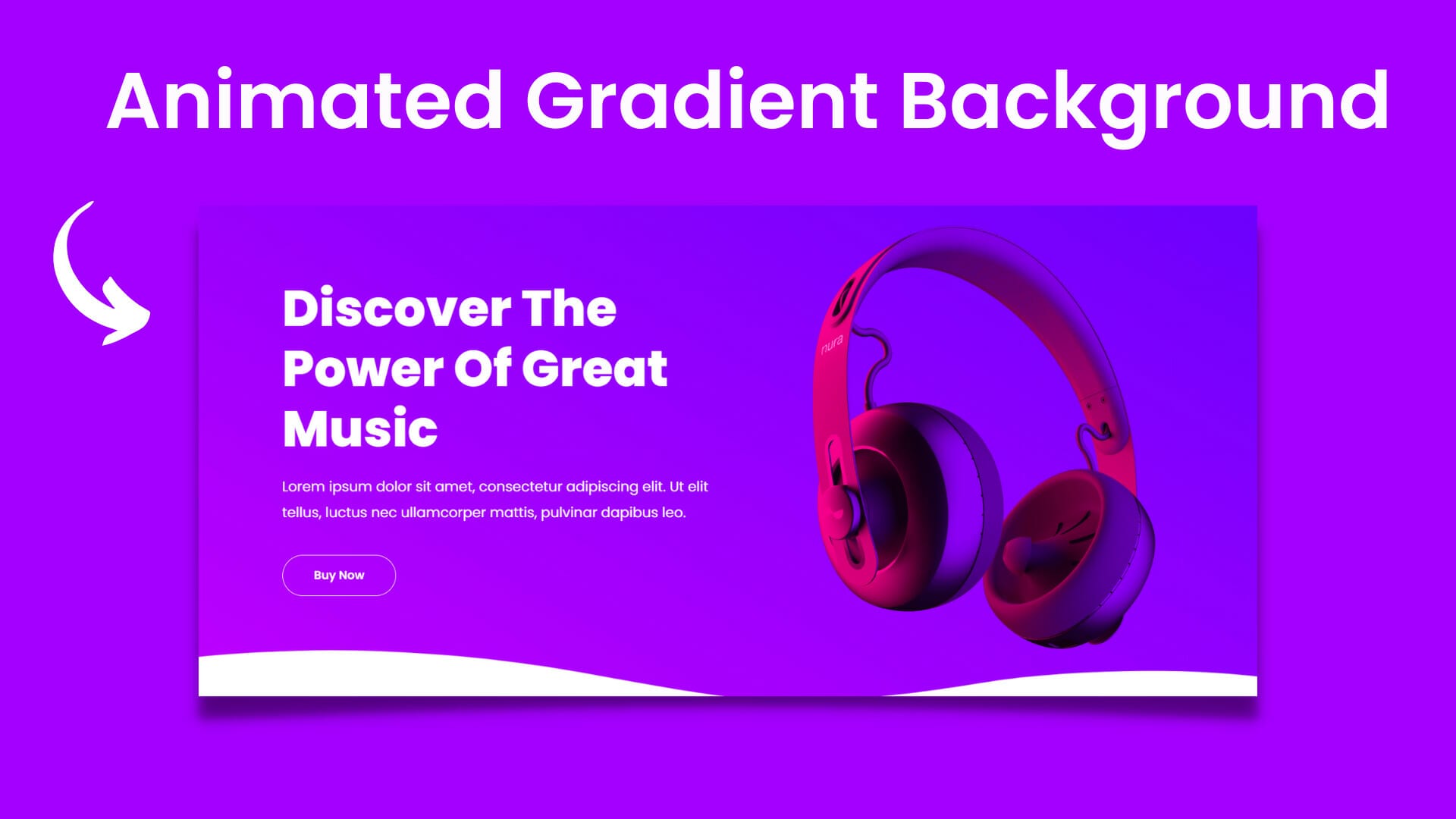
How to Create Animated Gradient Background with Elementor

How to create a Color Gradient in Figma

How To Use Gradients In Web Design & 6 Stunning Examples

How To Create Animated Gradient Background Using Elementor

Dynamic Trendy Simple Fluid Color Gradient Stock Illustration 1642050970

Creating and using color gradients - Canva Help Center









