html - How to move labels from top to left and make the inputs 100% long in a flex form? - Stack Overflow

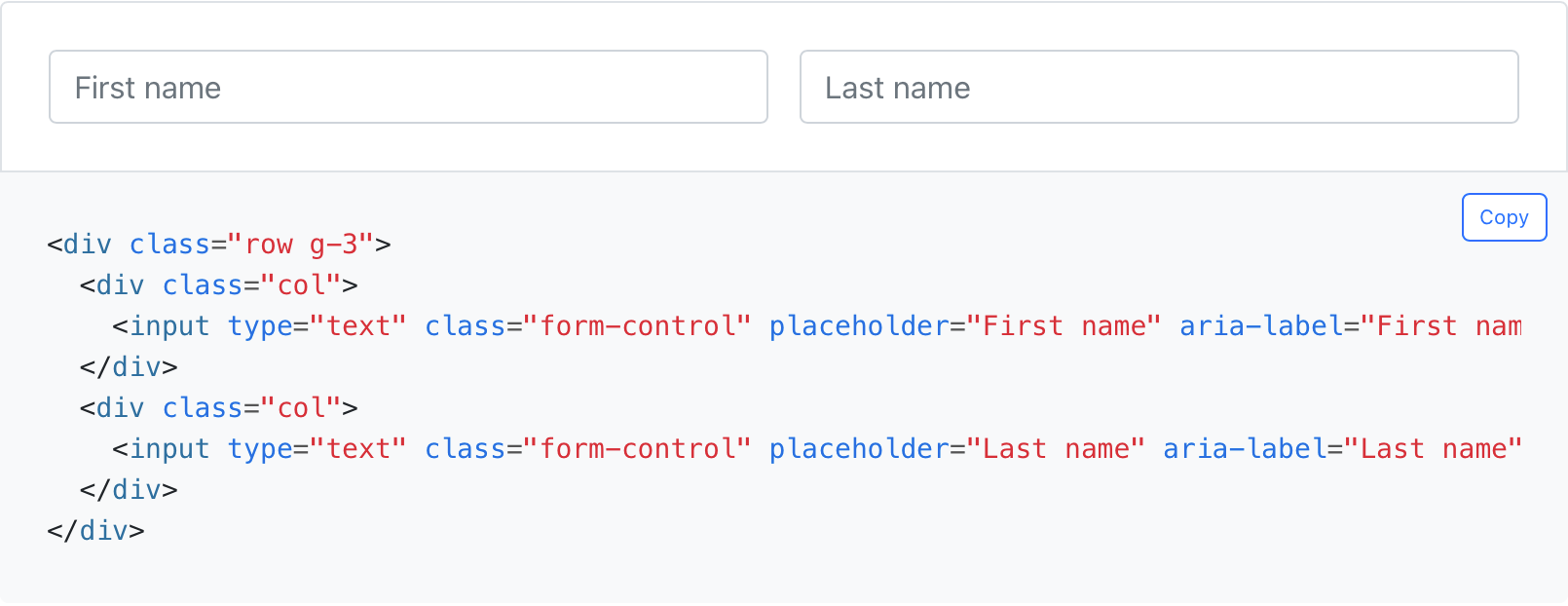
In other words, how to get from this: To something like this: In other words, from labels on top of the input to labels on the left side of the input while making the input fit the parent's width

Bootstrap 5 Bootstrap Blog

HTML, CSS & Javascript Notes, PDF, World Wide Web

Cascading Style Sheets, Level 2 - World Wide Web Consortium

html - Align label and inputs vertical - Stack Overflow

How to Create a Multiple Steps Form with Bootstrap 5 - Designmodo
Flexbox Priority Navigation
How to center a logo with text on top of it using CSS - Quora

Ordering flex items - CSS: Cascading Style Sheets

html - input center, label above and to the left - Stack Overflow

The Future of Style - W3C