Responsive design - Learn web development

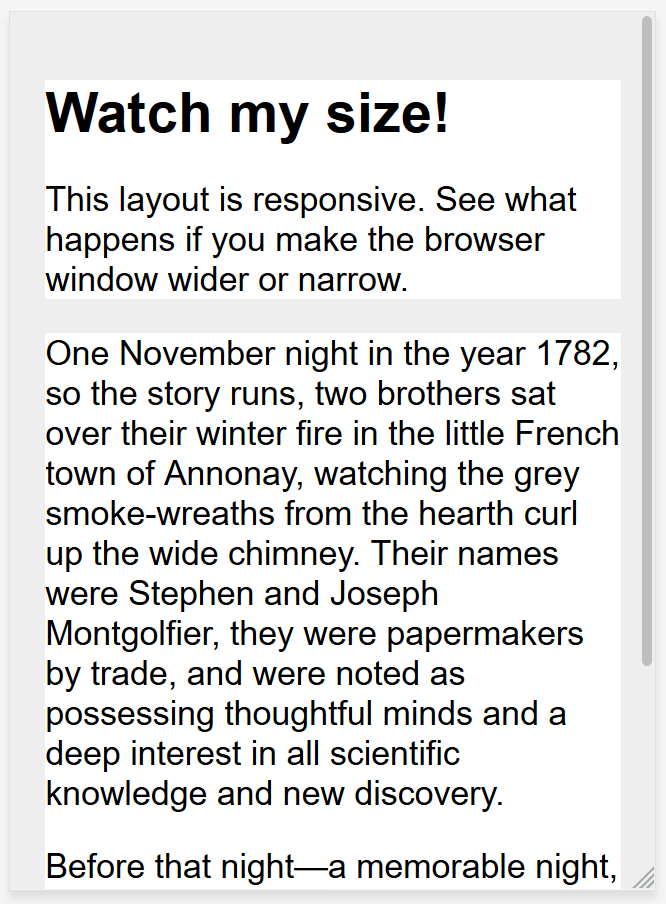
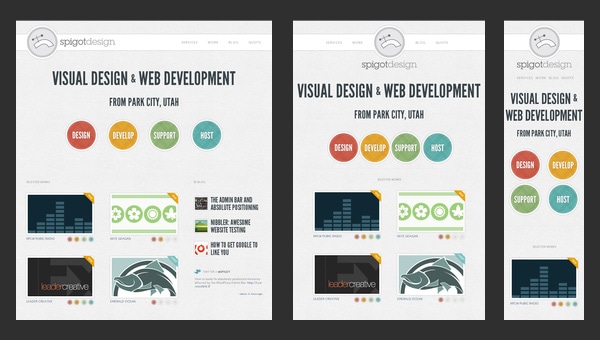
Responsive design refers to a site or application design that responds to the environment in which it is viewed. It encompasses a number of CSS and HTML features and techniques and is now essentially just how we build websites by default. Consider the sites that you visit on your phone — it is probably fairly unusual to come across a site that is the desktop version scaled down, or where you need to scroll sideways to find things. This is because the web has moved to this approach of designing responsively.
Level Up Your Frontend Skills: Mastering these 7 CSS Basics, by Kageno

15 Problem Solving Steps to Improve Your Development Skills - DEV Community

Root 1782 Is Equal To Biggest Discount

web designing course in hyderabad

Responsive design - Learn web development
What is the best way to set height to containers for CSS and responsive design? - Quora

What is the best way to set height to containers for CSS and responsive design? - Quora

Bridging the Creativity-Feasibility Gap: Advantages of Knowing Front-end Coding for UX Designers, by Rejeesh Rajarethinam, ispeakux

Root 1782 Is Equal To Biggest Discount

Responsive Web Design: 50 Examples and Best Practices - Designmodo

Webmaster: Advanced HTML & CSS Course








:max_bytes(150000):strip_icc()/dir-help-command-5a858437959144ccb21041217879195f.png)