Create a dynamic background with gradients for my websit - Animations & Interactions - Forum

Hellow everyone! I’m trying to create an “electric fade” color gradient and make it move around/switch colors/etc. Similar to a dynamic background on the iPhone. Kind of like a lava lamp. This is pic is an example of the gradient I’m trying to do. I don’t know wether it’s possible to achieve something like this on Webflow with HTML and CSS only (Maybe with custom coding?) or wether it’s easier to make a 1 min video on After Effects and loop that video on the website’s background. Thank you f

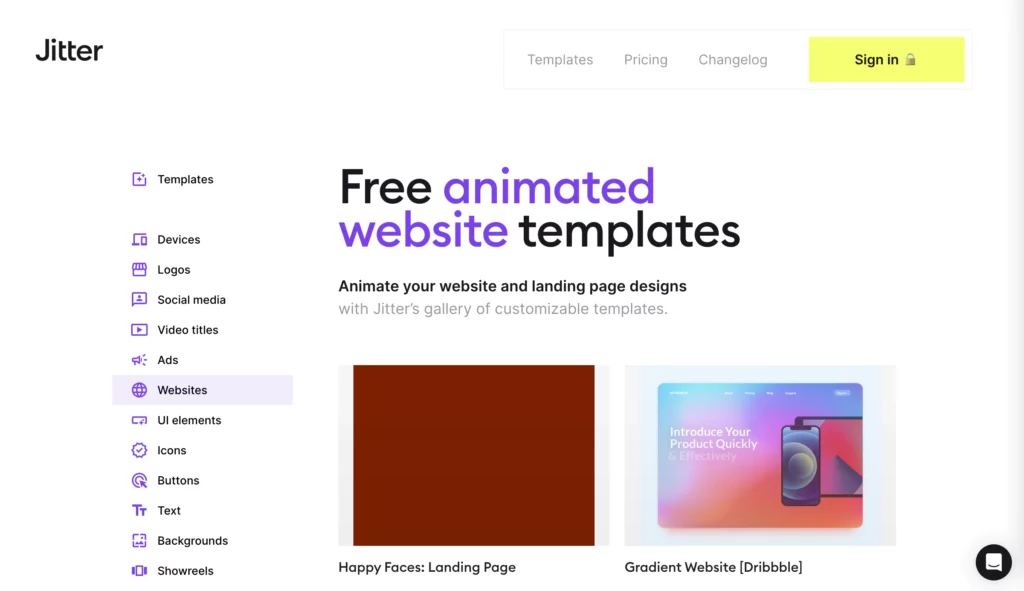
Top 20 Animated Website Templates Providers in 2024 - Designveloper

Animated Background designs, themes, templates and downloadable graphic elements on Dribbble

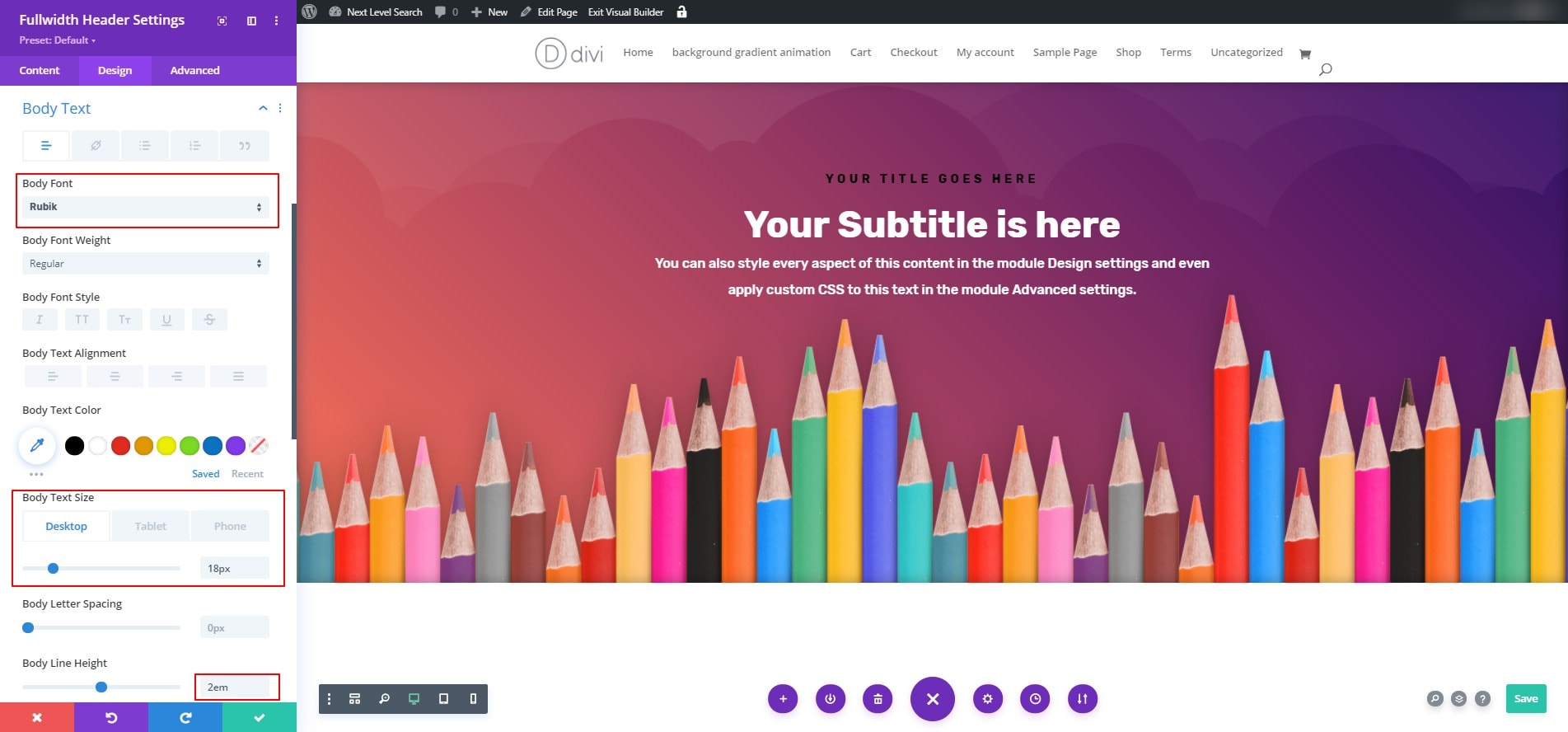
How to create background gradient animation in Divi? - DiviGear

Moving Gradient Background - Webflow

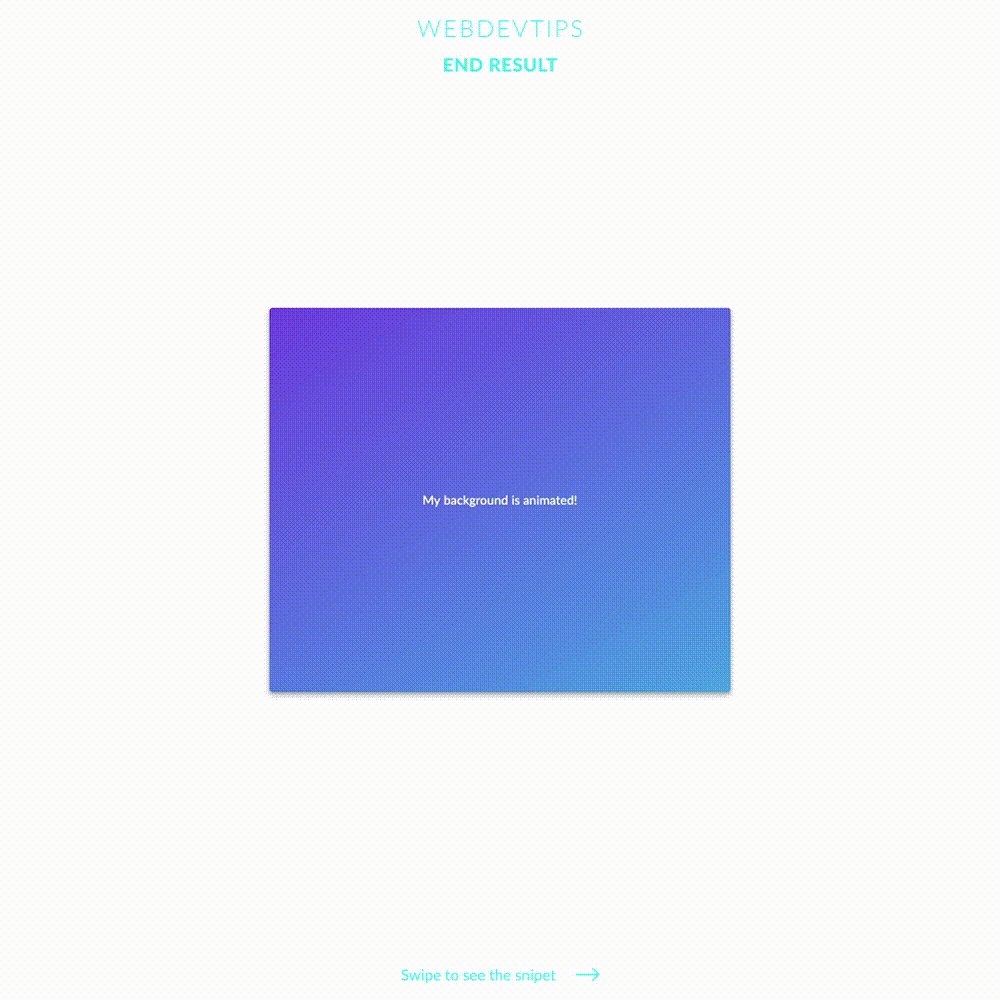
Gradient Background Animation Using Only HTML & CSS

WebDev Tips . Using CSS Animations to create a background with a

How to Change a Gradient Background on Hover with Divi

5 Minutes That Will Make You Love Choral Music - The New York Times

Create Stunning Animated Gradient Backgrounds in Elementor - Elementor Addons

animated-gradient-webbae - Webflow

Building a 3D Card Flip Animation with CSS Houdini — SitePoint

How to Create Animated Page Transitions with Divi's Theme Builder